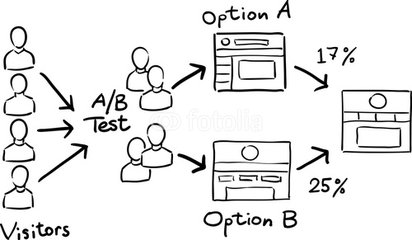
تست A/B که با نام Split Testing هم شناخته می شه یک روش برای مقایسه دو نسخه از یک صفحه از وب یا اپلیکیشن هست که مشخص کنه کدام بهتر است.
این تست ها با هدف تبدیل “ما فکر می کنیم” به “ما می دانیم” است و اینکار با مقایسه حالات مختلف و اندازه گیری اهداف صفحات انجام می شود بطور مثال میزان ثبت نام، دانلود، خرید محصول و… .
طراحی یک فرآیند هست. اگر سایت مهمی قرار هست طراحی شود این طرح با سپردن آن به یک یا چند طراح تکمیل نمی شود، بلکه باید روی جزئیات آن تحقیقت و بررسی و البته تست انجام شود. اینکه من فکر می کنم ویا یک آدم مهمی مقاله ای نوشته دلیل بر درست بودن کار نیست. بیشتر تصمیم های ما بدون منطق مشخص است که احساسات درون اون نقش بسیار زیادی دارد (90% of our decision making is irrational). همه این ها باعث می شود تا شرایط، نوع کاربر، اقلیم و کلی فاکتور دیگه باعث بشه نتوان به مقالات موجود اکتفا کرد به خصوص اینکه شرایط کشور ایران با منبع اکثر مقالات که آمریکایی و اروپایی هست در خیلی جهات متفاوت هست. بطور مثال در اینجا توضیح داده شده، در شرکت گوگل 41 نوع از رنگ آبی تست شده تا به رنگ مورد نظرشون رسیدند (باز اینجا بازخورد کاربرها ملاک بوده و نه نظر فردی مثل ماریسا میر).
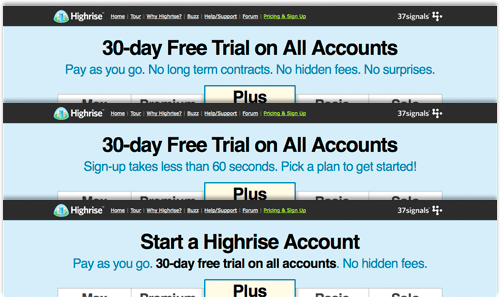
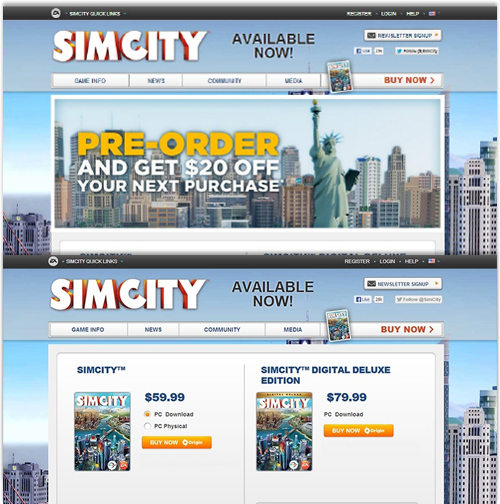
در تست های A/B تغییرات کوچک اما تاثیرگذار مورد بررسی قرار می گیرد، بطور مثال عناوین، رنگ ها، تصویر و مواردی از این دست. در این تست دو صفحه مشابه اما با تغییرات به صورت مساوی به کاربران نمایش داده می شود (البته نه همیشه) و میزان رسیدن به هدف مورد بررسی قرار می گیرد.

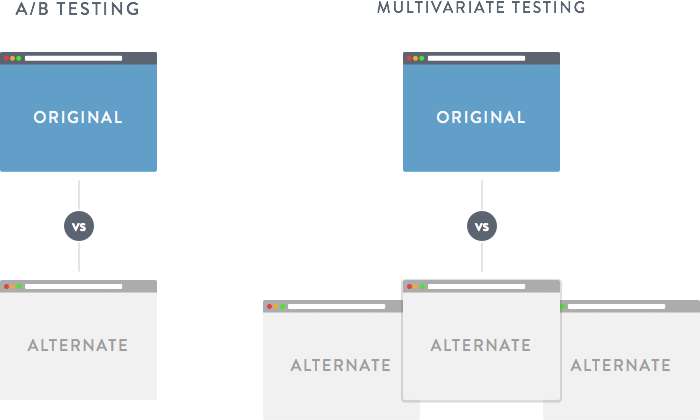
تست A/B/n یا multivariate testing
این نوع تست هم مانند A/B هست با این تفاوت که در اینجا به صورت همزمان چند صفحه با هم مقایسه می شوند و در A/B همانطور که از اسمش پیداست با 2 صفحه روبرو هستیم.

اکثر نکات تست های A/B با A/B/n مشابه هست، فقط این نکته را مد نظر داشته باشید که در نوع A/B/n با توجه تقسیم کاربران به صفحات بیشتر برای نتیجه گیری به بازدید بیشتری هم نیاز دارید.
چرا باید استفاده کنیم؟
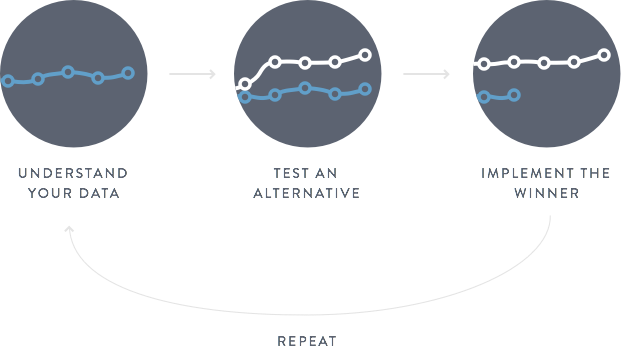
اطلاعاتی که از روش بدست می آید وابستگی مستقیم به کاربر محصول شما دارد بنابراین شما با ارزشمندترین اطلاعات در تماس هستید. در حقیقت همانطور که گفته شد، طراحی یک فرآیند هست و با استفاده از این روش می توانید چرخه زیر را مدام طی کنید:

مثال هایی واقعی از تست های A/B
در این آدرس می توانید نمونه های اجرا شده و نتایج آن ها را بخوانید که کمک خیلی زیادی به دید شما و نحوه پیشبرد تست های A/B می کند.


کدام قسمت ها را تست کنیم
تست A/B برای ایجاد ویا طراحی مجدد یک محصول و سرویس نیست (حداقل خیلی توصیه نمی شه). بنابراین برای اینکار باید یک سایت یا اپلیکیشن که دارای کاربر هست، داشته باشید.
چه چیزهایی را تست کنیم
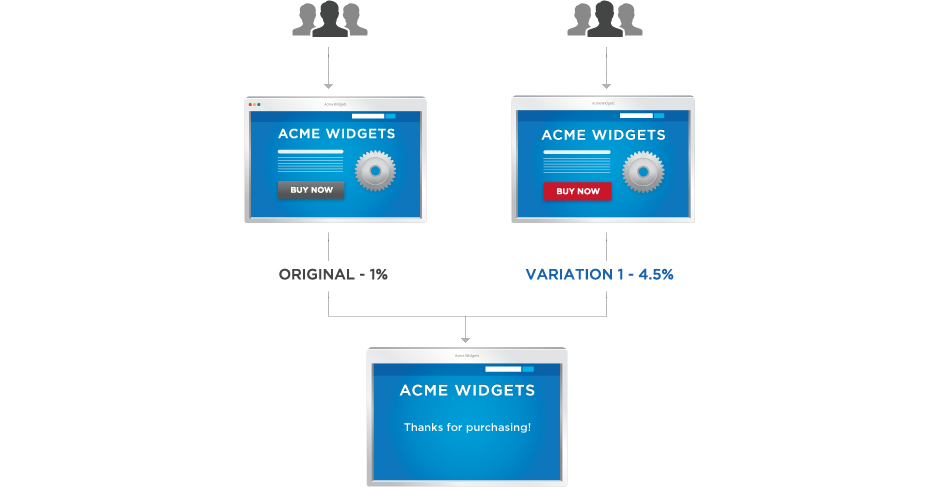
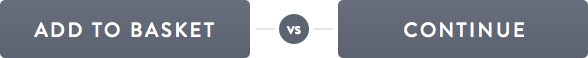
یک نکته کلیدی در تست A/B تنها تست یک تغییر است. بطور مثال اگر می خواهید یک دکمه را تست کنید می توانید متن آن را تغییر دهید:

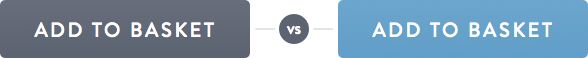
ویا رنگ آن را تغییر دهید:

ولی اگر بخواهید هم زمان بیش از یک مولفه را تغییر دهید، ارزش تست پایین می آید، چراکه نمی دانید کدام مولفه به طور دقیق باعث تغییر شده است.

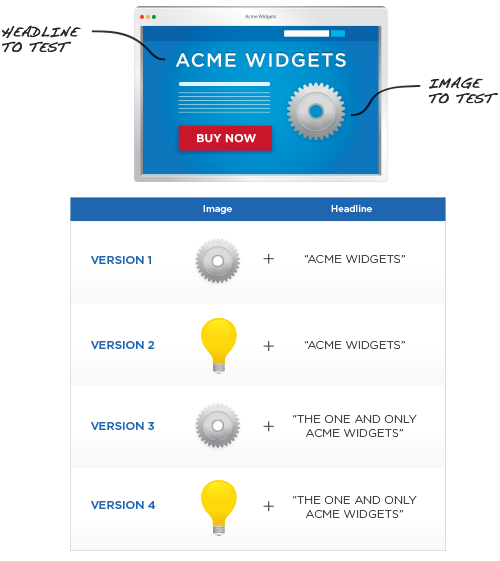
در این موارد برای افزایش سرعت فرآیند کار، تست های A/B/n سریعتر شمارا به جواب می رسانند. بطور مثال تصویر زیر را ببینید:

البته در اندازه ها و تغییرات بزرگ هم تحت شرایطی، استفاده می شود.
چطور تست کنیم
برای این تست ها ابزارهای زیادی ایجاد شده. می توانید با استفاده از Google Analytics و پارامتر utm_content کارهای خوبی انجام بدهید. همچنین سرویسی نظیر Optimizely هم امکانات فوق العاده ای در این زمینه در اختیارتان قرار می دهد.
مهم: تست A/B یک ابزار خوب برای فهمیدن اینکه چه چیزی کار می کند و چه چیزی کار نمی کند، است اما به شما چرا را نشان نمی دهد. در اینجاست که user research برای یافتن “چرا” می تواند کمک کند. در حقیقت اطلاعات برابر با درک و فهمیدم نیست.
مهم: تست A/B به شما نشان نمی دهد که دارید مشکل درست یا اشتباهی را حل می کنید.
منابع:
+ A/B and see: a beginner’s guide to A/B testing (بخوانید)
+ A/B Testing
+ Comparing a Multivariate Test to an A/B Test
+ What is Multivariate Testing?
در همین رابطه بخوانید:
+ The Ultimate Guide To A/B Testing
+ A Roadmap To Becoming An A/B Testing Expert
+ How we lost (and found) millions by not A/B testing
+ Why I’m suspicious of A/B tests