JSHint ابزاری برای افزایش کیفیت کدهای جاوااسکریپت هست و براحتی اطلاعات مناسبی در رابطه با کدهای جاوااسکریپتتان به شما می دهد. اطلاعاتی در رابطه با ایرادهای موجود و مواردی که می تواند مشکل ساز شود.
این روزها پیشنهاد می شه که همیشه کدهای جاوااسکریپت خود را با این ابزار تست کنید. برای انجام این کار کافیست به سایت این پروژه مراجعه کرده و کد خود را وارد کرده و نتیجه را مشاهده کنید.
پیشنهاد می کنم اگر کد جاوااسکریپتی نوشته اید حتما توسط این ابزار تست کنید تا علاوه بر یافتن ایرادهای احتمالی به دانش خود در زمینه اضافه کنید.

استفاده در هنگام توسعه یک پروژه
خبر خوب اینکه شما می توانید این ابزار را بوسیله Gulp در روند توسعه پروژه قرار دهید تا همواره از مزایای آن برخوردار باشید.
برای این کار می توانید از افزونه gulp-jshint استفاده نمائید. شما می توانید بسته به نیاز خود انجام تست توسط این ابزار را در بخش مورد نیاز پروژه ایجاد کنید. این پلاگین بعد از هر بار فراخوانی، فایل های جاوااسکریپتی که برای آن تعریف کرده اید را بررسی و نتیجه را در همان کنسول خط فرمان نمایش می دهد.
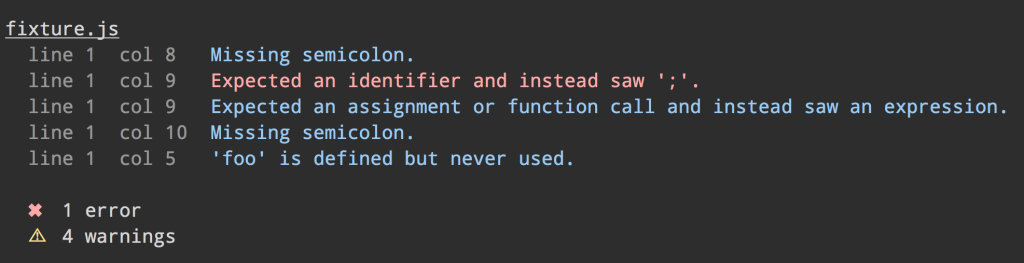
پیشنهاد من استفاده از افزونه دیگری با نام jshint-stylish برای ارائه خروجی بهتر پیغام های خطا هست.

در زیر نمونه ای از یک تسک در Gulp را مشاهده می کنید که بعد از فراخوانی فایل app.js را بررسی و در صورت وجود ایراد شمارا مطلع می سازد:
var gulp = require('gulp');
var jshint = require('gulp-jshint');
var stylish = require('jshint-stylish');
gulp.task('lint', function() {
return gulp.src('./assets/js/app.js')
.pipe(jshint())
.pipe(jshint.reporter(stylish));
});این ابزار دارای تنظیمات زیادی هست که می توانید بسته به نیاز و پروژه خود آن را شخصی سازی کرده تا بهترین استفاده را از آن ببرید. برای این کار کافیست تنظیمات مورد نیاز خود را که در این صفحه به صورت کامل توضیح داده شده است را در فایلی با نام .jshintrc در پوشه پروژه قرار دهید (نمونه فایل). همچنین می توانید با تعریف فایل .jshintignore در پوشه پروژه فایل هایی را که نمی خواهید توسط این اسکریپت خوانده و بررسی شود را قرار دهید (نمونه فایل).