در مقاله امروز قصد دارم در مورد نمایش بهتر فونت در مرورگرهای وب بنویسم که خود این مسئله می تونه چند قسمت از سری نوشته های استفاده بهینه از فونت ها در وب رو به خودش اختصاص بده.
هر سیستم عامل دارای یک موتور پردازشگر متن هست که هر کدام جزئیات و پردازش های متفاوتی از فونت را ارائه می کنند. بطور نمونه در تصویر زیر نحوه پردازش حرف a با فونت Proxima Nova در اندازه 16 پیکسل را در مرورگرها/سیستم عامل های مختلف مشاهده می کنید:

حالا در این بین هر مروگر نیز کنترل نحوه استفاده از این موتور پردازش را در اختیار می گیرد (وا مصیبتا!). بنابراین 2 مرورگر متفاوت در یک سیستم عامل نیز می توانند نوع متفاوتی از یکدیگر به نمایش متن ها بپردازند. حالا به این ها تغییرات تنظیمات پیشفرض font-smoothing در سیستم عامل ها و نسخه های مختلفشان حتی به همراه تنظیمات شخصی کاربر را اضافه کنید! (صبر کنید! هنوز روزنه امیدی هست که خودتون رو از پنجره نندازید بیرون…)
من قصد ندارم وارد جزئیات این معقوله بشم بنابراین به توضیحات کلی و معرفی ترفندهای ساده تنها می پردازم ولی اگر نیاز به اطلاعات بیشتر و حرفه ای تر در این زمینه دارید به لینک های آخر نوشته مراجعه کنید.
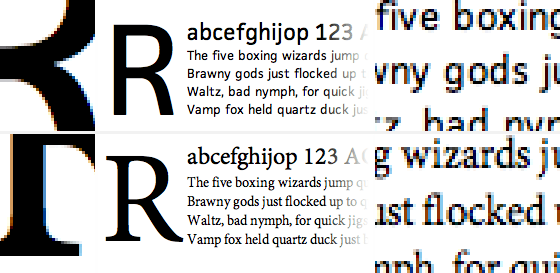
سیستم عامل مکینتاش و iOS از موتور پردازشگری با نام Core Text استفاده می کنند. در تصویر زیر نمونه پردازشی فونت FacitWeb در بالا و Minion Pro را در پایین مشاهده می کنید:

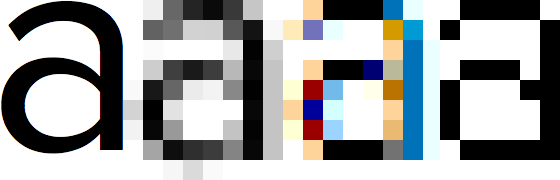
اگر بیشتر به تصویر بزرگ شده و با دقت بیشتر نگاه بکنید یکسری پیکسل رنگی مشاهده می کنید که به آن ها sub-pixel antialiasing می گویند (پس ظاهرا اون حرف a رنگی در تصویر اول نباید چیز عجیب غریبی از مرورگر اینترنت اکسپلورر باشد!). این فرایند باعث می شود نوشته ها مشخص تر نمایش داده شوند.
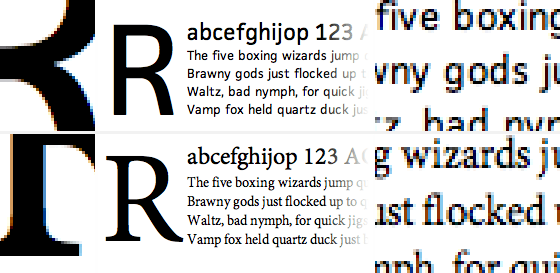
اما در ویندوز، مایکروسافت با ارائه ویندوز ویستا موتور پردازشگر متن DirectWrite را نیز معرفی کرد که تا به امروز از آن استفاده می کند. در تصویر زیر نمونه پردازشی فونت FacitWeb در بالا و Minion Pro را در پایین مشاهده می کنید:

این موتور پردازشگر متن ها را تمیزتر و نرم تر از Core Text و GDI (موتور پردازشی قبلی مایکروسافت) نمایش می دهد.
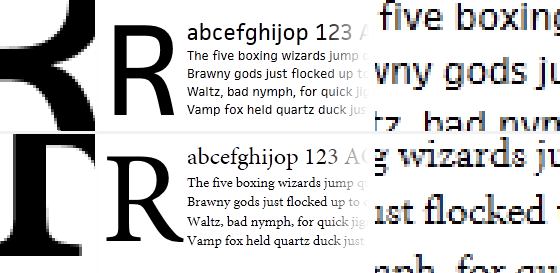
در تصویر زیر می توانید نمونه ای از نتیجه پردازش فونت Proxima Nova را ببینید (هر دو در مرورگر کروم، سمت راست در ویندوز 7 و چپ در مک):
به نظر می رسه مک فونت ها را درشتر از ویندوز نمایش می دهد. مسئله بهتر یا بدتر بودن سیستم عامل ها نیست، مسئله تفاوت در نمایش هاست.
راه حل چیست؟
بطور خلاصه شما می توانید با 2 خط دستور در CSS فونت ها را به شکلی بهتر در سیستم عامل مک و iOS نمایش دهید. کافیست همچین کدی را درون وب سایت خود قرار دهید:
html {
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
در تصویر زیر حرف a را مشاهده می کنید که به ترتیب از چپ بدون antialiasing نمایش داده شده است، نمایش با grayscale antialiasing و آخری نیز بوسیله subpixel antialiasing. با دستورات بالا متن بصورت نازکتر و بهتر در سیستم عامل مک (مرورگرهای کروم، سافاری، اپرا و فایرفاکس) نمایش داده می شود.
در زیر نیز مثال دیگری برای درک بهتر تفاوت ها با استفاده از این سه حالت ارائه شده است:
-webkit-font-smoothing: none;

-webkit-font-smoothing: subpixel-antialiased;

-webkit-font-smoothing: antialiased;

در این صفحه نیز می توانید نتیجه کار را به شکل واقعی مشاهده کنید (تنها قابل مشاهده در سیستم عامل مک).
توجه داشته باشید که این دستور تنها در سیستم عامل مک و iOS قابل رویت می باشد و تاثیری روی دیگر سیستم عامل ها ندارد.
در همین رابطه بخوانید:
+ Type rendering: operating systems
+ Type rendering: web browsers
+ CSS3: Webfont Smoothing and Antialiasing in Firefox and Opera