زمان زیادی توسط مردم دنیا صرف خواندن مطالب در اینترنت میشود. هر روز شاهد انتقال بیشتر نشریات و مجلات از نسخه چاپی به آنلاین هستیم. همین موضوع باعث شده تا شرکتهای بزرگ اینترنتی با مشاهده یک بازار بزرگ و پرسود فعالیتهای زیادی در این زمینه داشته باشند.
در یکی از جدیدترین اقدامات سه شرکت اپل، گوگل و فیس بوک اقدام به معرفی سه پلتفرم برای نمایش محتوا بر روی دستگاههای موبایل کردهاند (در این مطلب به پلتفرم اپل یعنی Apple News (اینجا را بخوانید) و فیس بوک یعنی Instant Articles اشارهای نمیشود).
در این بین Google AMP قالبی هست که توسط گوگل در نتایج جستجو استفاده میشود اما به علت مزایا و ساختار باز آن توسط شرکتهایی نظیر توییتر، لینکداین، پینترست، مدیوم و… نیز پشتیبانی میشود (اینجا را مشاهده کنید).
اما Google AMP چیست؟
پروژه Accelerated Mobile Pages توسط گوگل که از نام آن مشخص است به منظور صفحات با سرعت اجرای سریع در موبایل ایجاد شده است. در همین رابطه میتوانید مطلب Building a faster mobile web experience with AMP که توسط تیم پینترست نوشته شده است را بخوانید.
شما بوسیله AMP و استانداردهای تعریف شده برای آن میتوانید نسخهای از محتوایتان را با این حالت آماده و در دسترس کاربران قرار دهید تا آنها بتوانند محتوا را بر روی موبایلشان با بیشترین سرعت و خوانایی مطالعه کنند.
گوگل مارکاپ خاصی را برای تهیه صفحات امپ توسعه داده است (ایراداتی هم که به این سیستم گرفته میشود نیز همین است) که در صورت آشنایی با HTML خیلی راحت میتوانید آنرا پیاده سازی کنید. البته قوانین و محدودیتهایی نیز به منظور عدم افت سرعت لود صفحات در نظر گرفته شده است بطور مثال فایل CSS شما نمیتواند بیش از ۵۰ کیلوبایت شود و البته نمیتوانید از کدهای جاوااسکریپت کاستوم استفاده کنید.
برای آشنایی بیشتر با چارچوب و استانداردهای این پروژه میتوانید این صفحه را مشاهده کنید.
آیا استفاده از این استاندارد تاثیری در رتبه سایت من در گوگل دارد؟
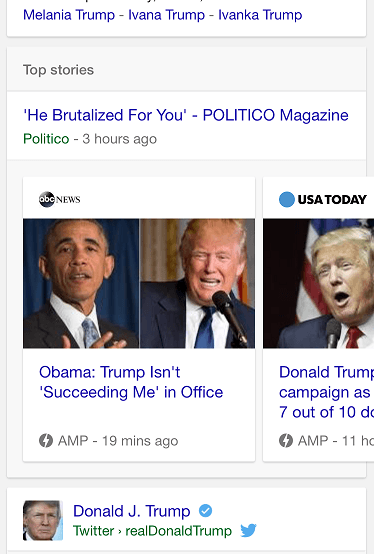
بله. گوگل به سایتهایی که نسخه AMP دارند امتیاز بیشتری میدهد (که البته خیلی هم نیست) و قرار هست در نتایج جستجو بر روی موبایل به جای لینک به نسخه اصلی به نسخه AMP لینک داده شود. جهت مشاهده نمونهای از این صفحات میتوانید عبارتی همچون donald trump را بر روی موبایل جستجو کنید.

البته گوگل در گذشته نیز عنوان کرده بود که به صفحاتی که سرعت لود بیشتری داشته باشند، امتیاز بالاتری میدهد.
گوگل در پروژه امپ از روشهای مختلفی برای بهبود لود صفحه نظیر Lazy loading، Preconnecting، Prefetching و Prerendering استفاده کرده است (اینجا را بخوانید) که البته شما نیز میتوانید از همین تکنولوژیهای جدید بر روی صفحات وب خود استفاده نمایید و سرعت آنرا بهبود ببخشید.
جهت آشنایی با آناتومی AMP پیشنهاد میکنیم این ویدئو را مشاهده کنید:
تکلیف تبلیغات در صفحات چی میشه؟
کامپوننتهای برای نمایش تبلیغات در این صفحات تهیه شده. به جز نمایش تصاویر و ویدئوها میتوانید از سرویسهایی نظیر Doubleclick، AdTech و… استفاده کنید (اینجا را ببینید).
آیا این پروژه از زبانهای راست به چپ پشتیبانی میکند؟
من چیزی ندیدم. اما میتوانید با اعمال تغییرات در فایل CSS خودتان تجربه خوبی را به کاربر بدهید. جستجوی اندک من برای یافتن سایت فارسی زبان که از این نوع از نمایش محتوا را پشتیبانی کند هم بی نتیجه بود.
برای آماده سازی این نسخه از نمایش محتوا در وب سایت خودم چه کاری باید بکنم؟
اگر از وردپرس استفاده میکنید این افزونه میتواند به شما کمک کند. برای دروپال نیز یک ماژول آماده شده است. علاوه بر این مستندات خوبی در این صفحه وجود دارد و میتوانید از نمونه موجود بر روی گیت هاب نیز استفاده نمایید.
آیا وقت گذاشتن برای پیاده سازی این نسخه ارزش دارد؟
اگر سایتی دارید که محتوا محور است این صفحات برای کاربران شما محیطی سریع با خوانایی مناسب را محیا میکند. سوال وقتی سختتر میشود که موضوع وب سایتهای فارسی زبان باشد چراکه نمونه درست حسابیای در این زمینه ندیدم. اما پیشنهاد میکنم خیلی زود دستهایتان را آلوده نکنید. چراکه این پروژه با سرعت بسیار بالایی در حال توسعه است (کافیست لیست آخرین Commitهای آنرا مشاهده کنید). اما چیزی که در اون شکی نیست وقت گذاشتن برای بهبود سرعت لود صفحات سایتتان است.
این پروژه برای توسعه دهندگان وب بخصوص فرانت اند کارها چه چیزی دارد؟
شما با یک پروژه نسبتا ساده اما قوی با هدف سرعت لود بالای صفحات مواجه هستید که توسط تیمی از افراد خبره نوشته و توسعه داده میشود پس فرصت خواندن کدهای آنرا از دست ندهید چراکه یک کلاس آموزشی بسیار خوب است. کافیست سری به صفحه گیتهاب این پروژه بزنید و در فایلها و نمونهها بچرخید و مستندات را بخوانید.
اگر تجربهای در پیاده سازی این صفحات در سایتهای خبری فارسی زبان دارید، ممنون میشوم لینک یا توضیحاتی در مورد آن در بخش نظرات همین مطلب بدید.