زمانی که Spike Brehm در تیم توسعه Airbnb از ایزومورفیک با عنوان آینده وب اپلیکیشنها نام برد کمی بیش از ۲ سال میگذرد و امروزه ایزومورفیک به اصلی مهم برای طراحی یک وب اپلیکیشن تبدیل شده است.
هنگامی که NodeJS متولد شد، توسعه دهندگان رویای برنامه نویسی با یک زبان در هر دو سمت سرور و کلاینت را لمس کردند. ایزومورفیک نیز مبتنی بر این قابلیت منحصر به فرد نود است. بگذارید کمی عقبتر برویم.
با گسترش وب و اومدن استانداردهای جدید نظیر HTML5/CSS3/ES6 و سرمایه گذاری زیاد شرکتهای بزرگ دنیا بر روی مرورگرها، شاهد پیشرفت بسیار بالای پلتفرم وب هستیم که با سرعت بیشتری به هدف «وب برای همه چیز» در حال حرکت هست. در طول سالیان اخیر نیز حرکتهای بسیاری در راستای جایگزین کردن وب با تکنولوژیهای کنونی شده اما گزینههای ناموفق زیادی را هم میبینیم، بطور مثال مرورگر نت اسکیپ خیلی سال پیش قرار بود جایگزین سیستم عامل شود، استیو جابز در زمان ارائه نسخه اول آیفون عنوان کرد برنامهها باید وب اپلیکیشن باشند (به همین منظور هم چیزی با عنوان اپ استور وجود نداشت)، گوگل سعی در ارائه سیستم عامل ChromeOS دارد (داشت(؟)) و موزیلا نیز تصمیم داشت سیستم عاملی برای موبایل با استفاده از تکنولوژیهای وب تهیه کند (کرد(؟)).
برسیم به پروژههای کوچکتر. اپهای که میتوانستند با استفاده از تکنولوژی وب ایجاد و استفاده شوند. جایی که با اومدن BackboneJS حرکتهای خوبی شروع شد و در ادامه AngularJS که تحولی در وب اپلیکیشنها ایجاد کرد و توسعه دهندگان بیشتری روز به روز به سمت تولید این نوع از اپلیکیشنها حرکت کردند و امروز که شاهد دهها فرم ورک خوب برای تولید این چنین برنامهها هستیم.
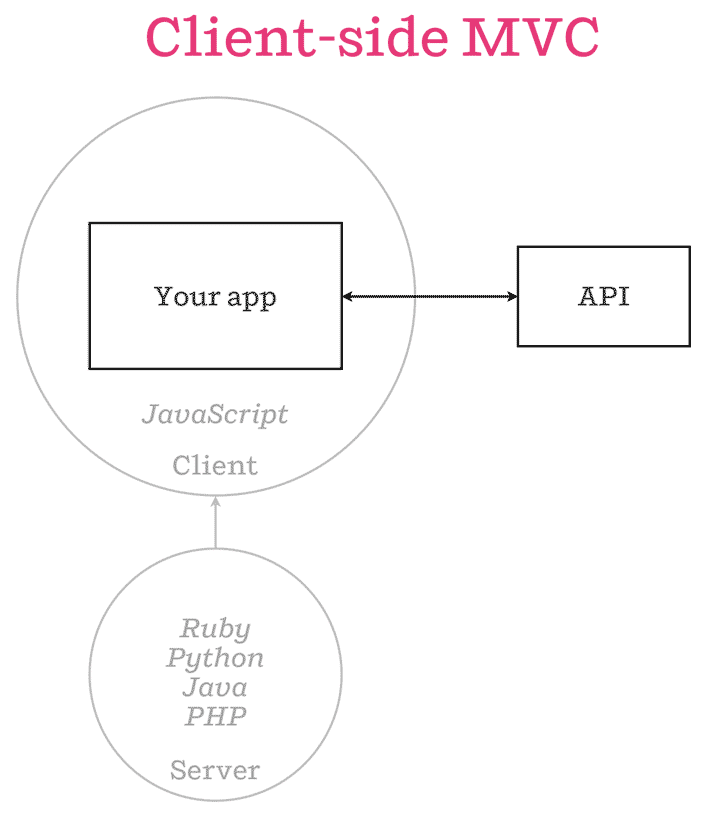
وب اپلیکیشنها برای اینکه بیشتر حس برنامه بودن را نمایش بدهند کل برنامه را در قالب یک صفحه پیاده کردند که اصلاحا به آن Single-page application گفته میشود. بطور مثال جیمیل از اولین و معروفترین وب اپلیکیشنها بود که نظرات بسیاری را به خود جلب کرد، چراکه کار با آن بسیار سریعتر بود (یاهو میل را به یاد بیاورید که برای هر عملی صفحات باید لود میشدند).
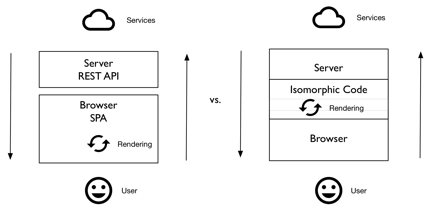
برای پیاده سازی این فرآیند و کنترل آن، فرم ورکها و روشهای موجود کل صفحه را در سمت کلاینت با استفاده از جاوااسکریپت پردازش میکنند. بنابراین اگر شما سورس صفحه را مشاهده کنید (View Page Source) محتوای بسیار کمی را میبینید (بقیه کدها بصورت لحظهای ایجاد و در صفحه قرار میگیرد (سرور صرفا اطلاعات را در قالب JSON خروجی میدهد – نتیجه کار را میتوانید با ابزاری مثل Chrome Developer Tools مشاهده کنید)). این کار چند ایراد بزرگ را بوجود میآورد:
- اکثر موتورهای جستجو قادر به پیمایش این سایتها نیستند. حتی گوگل نیز عنوان کرده میتواند نمونههای ساده را درک کند (تجربه نیز نشان داده مشکلات زیادی در این زمینه وجود دارد).
- با بزرگ و پیچیده شدن برنامههای SPA، حجم کدهای جاوااسکریپت نیز بالاتر رفته و باعث میشود کاربران زمان بیشتری را در انتظار باشند تا بتوانند چیزی در صفحه مشاهده کنند.
- قابلیت جاوااسکریپت حتما باید فعال باشد.
زمانی که توییتر در سال ۲۰۱۰ نسخه جدیدش را معرفی کرد، کل پردازش را در سمت جاوااسکریپت قرار داد و مدتی بعد در نوشتهای عنوان کرد این حرکت باعث افت کارایی شدید شده بود و پس از آن برای بهبود کارایی بخش عمدهای از پردازش را دوباره به عهده سرور قرار داد (داستان را از زبان توییتر در این نوشته بخوانید).

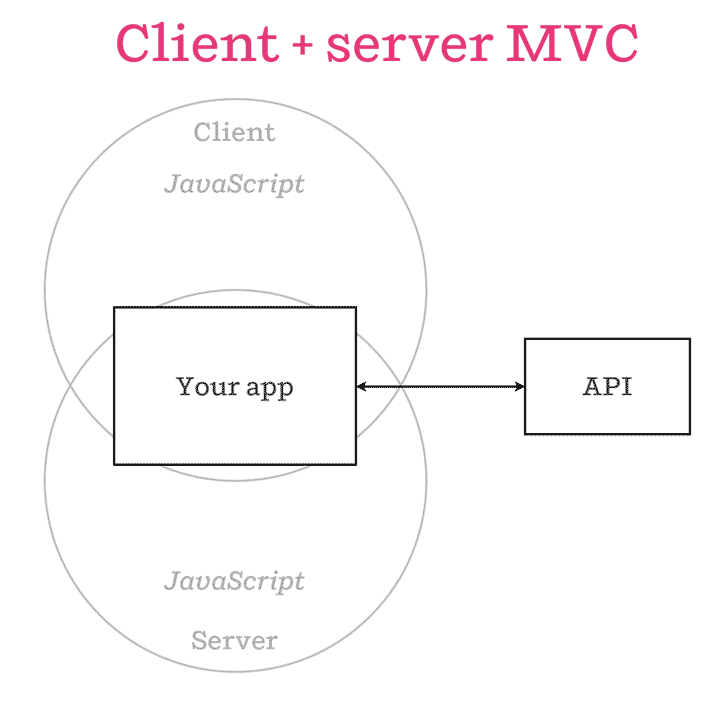
برای حل این مشکلات، راهکار استفاده همزمان از سرور و کلاینت برای ایجاد صفحه است. به این نوع توسعه در وب Isomorphism گفته میشود. اما مشکل این کار هزینه بالای ایجاد و نگهداری آن است. بطور نمونه در همین داستان توییتر، این شرکت در مدت بیش از یک سال ۴۰ مهندس خود را برای ایجاد این فرآیند استفاده کرد تا بتواند مشکل را تا حد قابل قبولی حل کند (بعد از این تغییرات، کارایی توییتر ۵ برابر شد).

خب! برگردیم به مبحث اصلی: ایزومورفیک. احتمالا تا الان متوجه اصل موضوع شدید، حالا که میتوان از جاوااسکریپت در هر ۲ سمت سرور و کلاینت برنامه نویسی کرد پس بزرگترین مشکل پیاده سازی ایزومورفیسم یعنی هزینه تولید و نگهداری بالای آن حل خواهد شد.
بطور خلاصه برنامههای Isomorphic JavaScript وب اپلیکیشنهایی هستند که قابلیت اجرا در سمت سرور و کلاینت را دارا هستند و کد در هر دو سمت یکسان است.
خبر خوب اینکه فرم ورکهای خیلی خوبی نظیر React, Meteor, Rendr, Derby, Ezel و… از این فرآیند پشتیبانی میکنند.
پیشنهاد میکنم برای کسب اطلاعات بیشتر نگاهی هم به مقالات و نوشتههای زیر بندازید:
+ Isomorphic JavaScript
+ Isomorphic JavaScript: The Future of Web Apps
+ Why Everyone is Talking About Isomorphic