دیروز در مطلبی با عنوان شروع استفاده از Gulp به معرفی و نحوه نصب آن پرداختم. امروز در این نوشته قصد دارم به توضیح ساختار کلی آن بپردازم.
وارد پوشه ای که Gulp را در آن نصب کرده اید بروید ( همان پوشه ای که فایل package.json در آن وجود دارد (مراجعه به مطلب قبل) ). یک فایل خالی با نام gulpfile.js در آن بسازید. کلیه دستورات و تنظیمات Gulp در این فایل قرار می گیرد.
گالپ یک سیستم استریم ساده دارد که در آن شما فایل های مورد نظر که قرار است بر روی آن ها عملیاتی انجام گیرد را به معرفی کرده و سپس شروع به تعریف کارهایی که باید بر روی آن انجام شود می کنید ( در این مرحله پلاگین های موجود وارد عمل خواهند شد ) و در آخر جایی که فایل بعد از اعمال تغییرات باید در آن ذخیره شود را معرفی می کنید. مجموع این فرایند در قالب یک تسک در Gulp تعریف می شود.
بخش اول و آخر را خود گالپ و بخش میانی که می تواند شامل یک یا چند کار باشد توسط پلاگین های نوشته شده برای آن انجام می شود.
عبارت زیر را در ابتدای فایل gulpfile.js وارد نمائید:
var gulp = require('gulp'),
uglify = require('gulp-uglify');خط اول مورد نیاز این فایل و فعال کننده Gulp بر روی این فایل است. در خط بعدی پلاگینی با نام gulp-uglify را به این فایل اضافه کرده ایم.
مجموعه انجام یک فرآیند در گالپ با نام Task تعریف می شود. در زیر ما یک task با نام minify ایجاد کرده ایم:
gulp.task('minify', function () {
});در زیر نمونه ای از محتویات یک task را مشاهده می کنید که در داخل تسک قرار می گیرد:
gulp.src('js/app.js')
.pipe(uglify())
.pipe(gulp.dest('build'))در خط اول آدرس فایلی که باید عملیاتی روی آن انجام شود در دستور gulp.src() قرار می گیرد. در خط بعدی عملیاتی بر روی اون فایل توسط افزونه مشخص شده انجام می شود و در آخر نیز فایل پس از اعمال تغییرات در آدرسی که مشخص شده است ذخیره می شود ( بوسیله دستور gulp.dest() ).
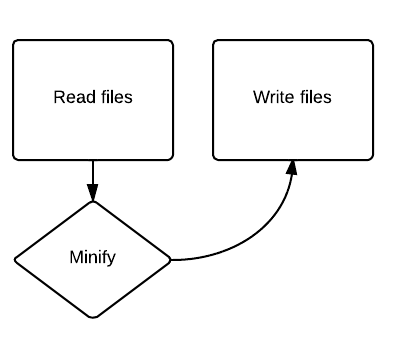
در تصویر زیر فرآیند انجام شده را مشاهده می کنید:
مورد بالا یک نمونه ساده است. در نمونه کد پایین فرایند بزرگتری که توسط چند پلاگین انجام می شود را مشاهده می کنید:
gulp.task('js', function () {
return gulp.src('js/*.js')
.pipe(jshint())
.pipe(jshint.reporter('default'))
.pipe(uglify())
.pipe(concat('app.js'))
.pipe(gulp.dest('build'));
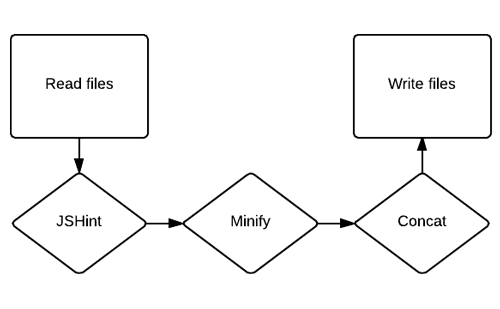
});در نمونه فرایند بالا مراحل مانند تصویر زیر طی می شود:

ساختار Gulp بسیار ساده است. کافیست همین روند ساده را متوجه شوید تا بتوانید با استفاده از پلاگین های موجود کارهایتان را در مجموعه Task ها تعریف نمائید و از آن ها لذت ببرید.
سعی من در این نوشته تنها بر توضیح چرخه گالپ در تسک های آن بود. نحوه نصب و استفاده از افزونه ها و همچنین موارد جزئی تر را در نوشته های بعدی خواهید خواند.
* تصاویر و نمونه کد ها از مطلب Building With Gulp برداشته شده است.