انجام پروژه ها به شکل سریعتر و بهتر مطمئنا برای هر شخص و تیمی از مهمترین اولویت هاست. در این زمینه هر روزه ابزارها و روش های مختلفی معرفی می شود.
در زمینه انجام پروژه های وب با ورود Grunt انقلابی ایجاد شد، در جایی که شما می توانستید کارهایی را به سیستم بسپرید تا به صورت خودکار آن ها را به بهترین و مطمئن ترین شکل انجام دهد. پلاگین های زیادی توسط افراد مختلف برای آن نوشته شد و همینطور نیز ادامه دارد ( در حال حاضر 3638 پلاگین برای این سیستم وجود دارد ).
خب Gulp چیه پس؟ Gulp هم ابزاری مانند Grunt هست که کارها را می تواند به صورت خودکار انجام دهد.

اما تفاوت این 2 در چیست؟
اسکریپت Grunt از قدمت بیشتری برخوردار هست و محبوبت بالاتری دارد و به همین نسبت افزونه های بیشتری برای آن نوشته شده است ( 3638 مورد در مقابل حدود 980 مورد برای گالپ ) اما چرا من Gulp را به Grunt ترجیج می دم؟
- گالپ کارها را بسیار سریعتر انجام می دهد و این زمان حتی اگر کمتر از یک ثانیه باشد تاثیر زیادی در توسعه یک پروژه دارد
- نوشتن فایل تنظیمات و روندها در گالپ ساده تر از گرانت است
- تقریبا بیشتر پلاگین های معروف و مورد نیاز برای گالپ نوشته شده است
خب بریم سراغ گالپ. Gulp هم مانند Grunt مبتنی بر NodeJS است ( اطلاعات بیشتر ). به همین منظور برای نصب ابتدا باید NodeJS را بر روی سیستم خود نصب کنید که خوشبختانه نصب آن بسیار ساده و راحت هست. کافیست به این صفحه رفته و فایل آن را دریافت و آن را بر روی سیستم عامل خود نصب نمائید.
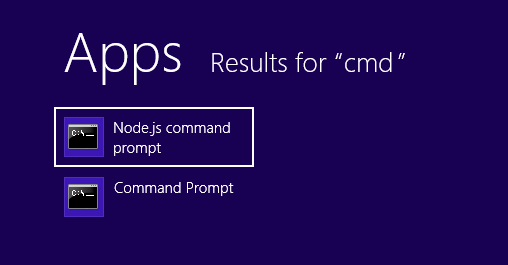
پس از نصب بر روی ویندوز گزینه ای مانند Command Prompt ایجاد می شود که با نام Node.js Command Prompt می توانید آنرا پیدا کنید:

در مک هم از همان ترمینال خود سیستم عامل باید استفاده کنید.
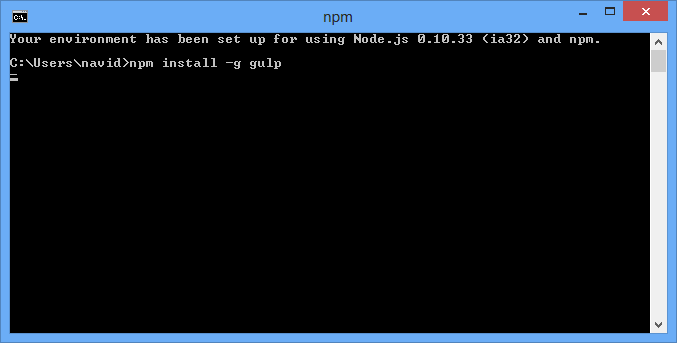
پس از بار کردن خط فرمان برای نصب gulp عبارت زیر را وارد نمائید:
npm install -g gulp

( در سیستم عامل مک در ابتدای عبارت sudo را فراموش نکنید )
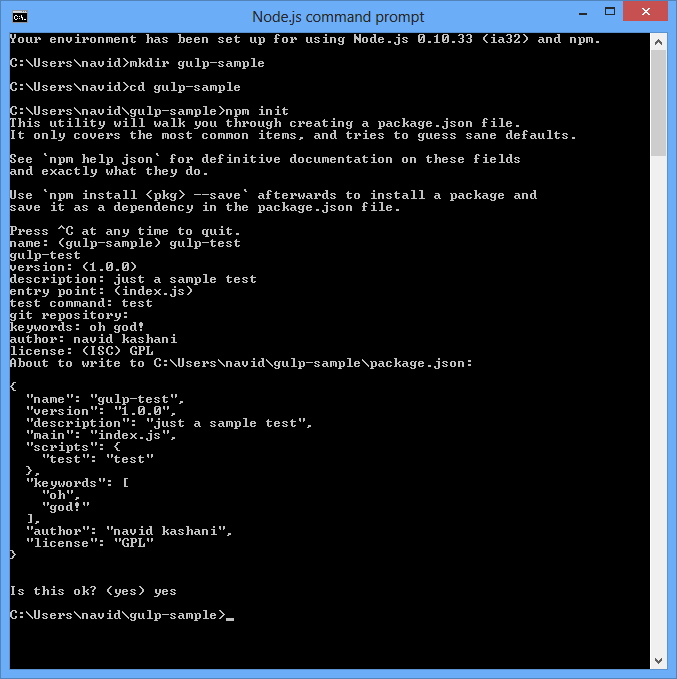
بسته به سرعت اینترنت کمی باید صبر کنید تا Gulp بر روی سیستم شما نصب شود. پس از نصب وارد پوشه ای که می خواهیم در آن از Gulp استفاده کنیم از طریق همین خط فرمان، می شویم و عبارت npm init را وارد می کنیم و به سوالات آن نظیر نام و توضیحات پاسخ می دهیم:

با انجام این کار در همان پوشه فایلی با نام package.json ایجاد می شود که این فایل شامل اطلاعات مورد نیاز برای NodeJS هست ( اطلاعات بیشتر ).
سپس عبارت npm install –save-dev gulp را وارد نمائید. این کار Gulp را در این پوشه برای شما نصب می کند و عبارت –save-dev نیز باعث می شود در فایل package.json موجود در بخش devDependencies آن عبارت و تنظیمات لازم برای Gulp افزوده شود.
خب! اگر تا اینجای کار موفق بودید تبریک می گم. خود Gulp به تنهایی کار خاصی انجام نمی ده و به همین منظور در نوشته های آینده به معرفی پروژه ها و افزونه های مفید آن و چگونگی استفاده از آن ها در پروژه های وب می پردازم.
من سعی کردم در این نوشته از ورود به جزئیات جلوگیری کنم و به زبان ساده اون رو توضیح بدم. هر کجا سوال یا مشکلی داشتید در قسمت نظرات عنوان کنید تا بیشتر وارد جزئیات بشم.
به زبان انگلیسی مطالب زیادی وجود دارد که با یک جستجوی ساده در گوگل می توانید آن ها را یافت کنید. اما یک مطلب خوب هم به زبان فارسی وجود دارد که آن را می توانید با عنوان شروع کار با Gulp مطالعه کنید.
