دیروز به معرفی سرویس فونت گوگل پرداختیم و راه های استفاده از آن. اما امروز قصد دارم در مورد استفاده بهینه تر از این سرویس بنویسم.
استفاده از چند فونت به طور همزمان
یکی از خروجی ها برای استفاده از فونت گوگل استفاده از تگ link هست که گوگل نیز استفاده از این روش را به شما توصیه می کند. بطور مثال برای استفاده از فونت Open Sans کافیست کد زیر را در درون تگ head سایتتان قرار دهید:
<link href='http://fonts.googleapis.com/css?family=Open+Sans' rel='stylesheet' type='text/css'>
حالا ممکن است در بسیاری از حالات طرح شما بیش از یک فونت مورد نیاز باشد. بنابراین بهتر است برای کاهش HttpRequest تمامی موارد را با هم انتخاب کرده و در یک درخواست واحد برای گوگل بفرستید. بطور مثال در نمونه زیر من همزمان 2 فونت Open Sans و Roboto را با یک درخواست به گوگل ارسال کرده ام:
<link href='http://fonts.googleapis.com/css?family=Open+Sans|Roboto' rel='stylesheet' type='text/css'>
استفاده محدود از یک فونت
خیلی زمان ها ممکن است شما از یک فونت بخصوص برای قسمت کوچکی همچون نام و لوگوی سایت استفاده نمائید. حالا اگر استفاده شما محدود به یکسری کاراکتر مشخص از یک فونت می شود بنابراین می توانید به میزان قابل توجی اندازه فونت را با محدود کردن کاراکترهای موجود در آن کاهش دهید.
بطور مثال من در طرح خود قصد دارم از فونت Open Sans تنها برای کلمه Hello استفاده کنم. کافیست به این شکل درخواست خودم رو به گوگل ارسال کنم:
<link href='http://fonts.googleapis.com/css?family=Open+Sans&text=Hello' rel='stylesheet' type='text/css'>
خب بیایید نتیجه کار رو بررسی کنیم:
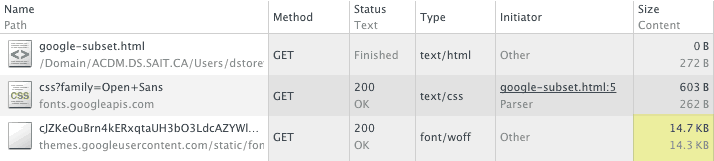
در تصویر زیر حالت معمولی لود فونت Open Sans را مشاهده می کنید که حجمی معادل 14.7 کیلوبایت را به سایت افزوده است:

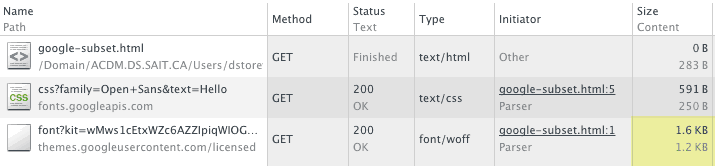
حالا در تصویر زیر ما درخواست کاراکترهای کلمه Hello را داده ایم:

همونطور که مشاهده می کنید در حالت دوم کاهش بسیار زیادی را مشاهده می کنیم یعنی: 1.6 کیلوبایت.
توجه داشته باشید که در حالت دوم فونت لود شده تنها حاوی کاراکترهای H-e-l-o هست و استفاده از آن برای دیگر کاراکترها نتیجه ای نخواهد داد.
محدود کردن زبان یک فونت
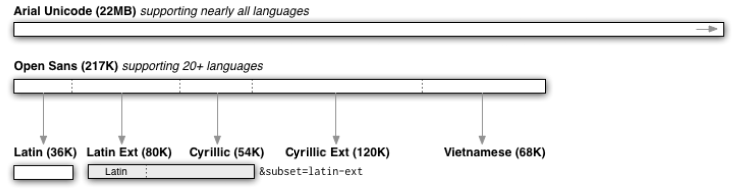
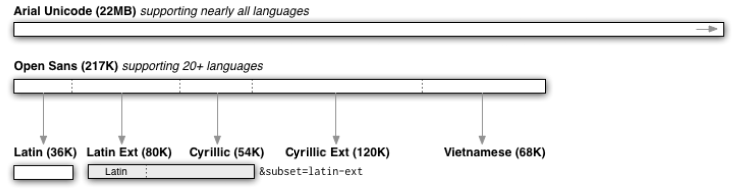
در قسمت قبل توضیحی در مورد محدود کردن زبان فونت دادم. همونطور که در بالا هم عنوان شد، یک فونت حاوی یکسری کاراکتر هست و تعداد این کاراکترها نسبت مستقیم با حجم نهایی فونت دارد. بطور مثال فونت Arial در صورتی که حاوی تمامی زمان ها باشد حجم آن بیشتر از 22 مگابایت خواهد بود! بنابراین محدود کردن کاراکترها حداقل در سطح زبان می تواند کاهش قابل توجهی در کاهش حجم یک فونت داشته باشد.

بطور مثال در بالا فونت Open Sans را که بیش از 20 زبان را پشتیبانی می کند مشاهده می کنید. حجم کامل آن برابر با 217 کیلوبایت و حجم کاراکترهای انگلیسی آن برابر با 36 کیلوبایت است.
در سری مقالات مربوط به استفاده بهینه از وب فونت ها یک قسمت دیگر نیز در رابطه با استفاده از سرویس گوگل فونت خواهیم داشت که به بررسی روش های مختلف استفاده از آن و بهترین زمان لود آن خواهیم پرداخت.
توجه داشته باشید که استفاده از سرویس هایی همچون گوگل فونت که بسیار محبوب هستند می توانند با کش کردن فونت ها در مرورگر کاربر سرعت لود را حتی به مراتب بیشتر از این کنند. بطور مثال فونت Open Sans در هفته گذشته بیش از 7,877,412,212 بار توسط گوگل بازخوانی شده است و این یعنی اگر کاربری قبل از ورود به سایت شما وارد سایت دیگری که از همین فونت در همین سرویس استفاده کرده بوده است، شده باشد، دیگر نیازی به بارگذاری فونت نمی باشد و این یعنی حجم صفر.