امروز در مورد گسترش استفاده از فونت های اختصاصی در وب نوشتم. حالا قراره محبوبترین سرویس ارائه فونت رو معرفی کنم: Google Fonts
این سرویس گوگل کاملا رایگان عرضه می شه و بیش از 600 فونت را درون خود قرار داده ( که البته تمامی فونت ها نیز رایگان و متن باز هستند ). اطلاعات بیشتر در مورد این سرویس و هدف هایش را می توانید در این آدرس مطالعه کنید.
استفاده از این سرویس بسیار ساده و راحت هست. کافیست فونت (های) مورد نظرتان را انتخاب کرده و کد آن را در سایت قرار داده و هرجا که لازم داشتید از آن استفاده کنید. همین!

بیاین کمی بیشتر وارد جزئیات بشیم:
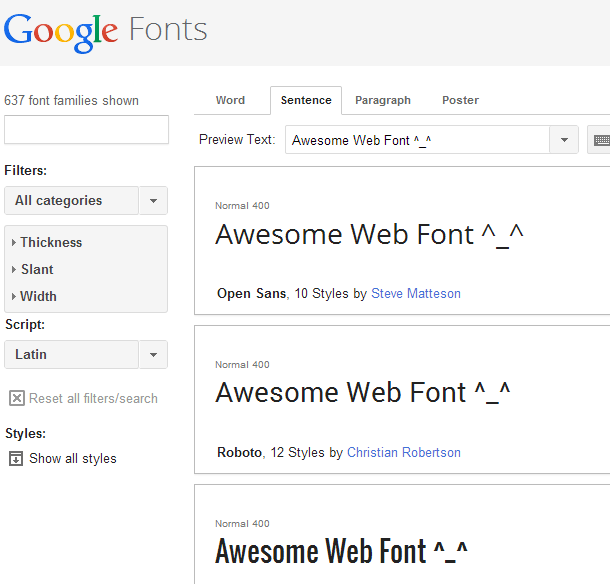
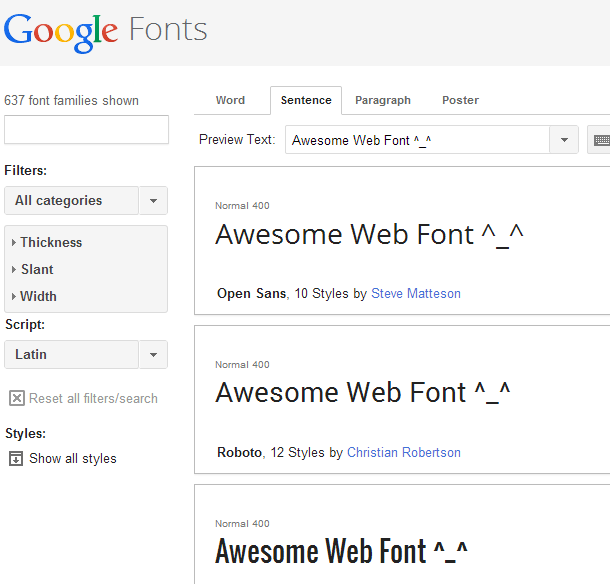
1- وارد سایت Google Fonts بشوید. می توانید فونت ها رو مشاهده کنید که به ترتیب محبوبیت قرار داده شده اند و هم اکنون هم فونت Open Sans محبوبترین فونت این سرویس است در صدر قرار دارد. فونت (هایی) که مد نظرات است را با کلیک روی دکمه Add to Collection به سبد فونت های خود اضافه کنید.
2- بعد از انتخاب گزینه های مورد نظر در پایین صفحه روی دکمه Use کلیک کنید.
3- در صفحه ای که باز می شود شما چندین بخش مشاهده می کنید. در ابتدا صفحه بخش 1 (Choose the styles you want) نوع فونتی که مد نظرتان هست. توجه داشته باشید که بسیاری از فونت ها در اندازه های مختلف همچون Light, Normal, italic و… عرضه می شوند. کافیست نوعی که بیشترین شباهت رو به گزینه ایده آلتان دارد انتخاب کنید. توجه داشته باشید که هرچه بیشتر انتخاب کنید حجم نهایی نیز افزایش پیدا می کند. بنابراین پیشنهاد می کنم تنها به انتخاب یک گزینه بسنده کنید.
4- در بخش بعدی (Choose the character sets you want) نیز مجموعه کاراکترهای موجود در فونت را می توانید انتخاب کنید. اگر استفاده شما از فونت محدود به زبان انگلیسی می شود این قسمت را با حالت پیشفرض خود رها کنید و به قسمت بعدی بروید.
5- در قسمت 3 به شما کد لازم برای قرار دادن بر روی وب سایتتان داده می شود. گوگل به سه نوع مختلف این کد را به شما عرضه می کند که می توانید بنا به دلخواه از هر کدام که مد نظرتان هست استفاده نمائید. کافیست محتوای موجود را در بین تگ های <head> سایتتان قرار دهید.
6- در بخش پایانی صفحه یعنی 4 (Integrate the fonts into your CSS) نیز به شما راهنمایی شده تا بخشی از صفحه را که می خواهید با این فونت نمایش داده شود تنظیم نمائید. کافیست به المان مورد نظر نام فونت را در مقدار font-family ه کد CSSتان بدهید.
به همین راحتی. در زیر نیز کدی را مشاهده می کنید که در آن فونتی با نام Tangerine به صفحه افزوده شده است و در ادامه مشخص شده است تا کل وب سایت (Body) با این فونت نمایش داده شود:
<html>
<head>
<link rel="stylesheet" type="text/css" href="http://fonts.googleapis.com/css?family=Tangerine">
<style>
body {
font-family: 'Tangerine', serif;
font-size: 48px;
}
</style>
</head>
<body>
<div>Making the Web Beautiful!</div>
</body>
</html>
استفاده از این سرویس گوگل به همین سادگی هست که در بالا عنوان شد. استفاده از این سرویس کاملا پیشنهاد می شه. از نمونه مشابه این سرویس می توان به سایت معروف Typekit که چند وقتی هست توسط Adobe خریداری شده است که البته برای استفاده از آن باید هزینه ای را پرداخت نمائید.
در مطلب بعدی نیز به استفاده حرفه ای تر از سرویس گوگل فونت می پردازیم تا بتوان خروجی بهینه تری را گرفت.