Modernizr یک کتابخانه جاوااسکریپت میباشد که در سالیان اخیر با توجه به گسترش CSS3 و HTML5 بسیار معروف و پرکاربرد شده است.

تکنولوژیهای CSS3 و بخصوص HTML5 هنوز به طور کامل به اتمام نرسیدهاند و مرورگرهای وب نیز هرکدام بخشی از آن را پشتیبانی میکنند و این فرآیند باعث شده است تا استفاده از آنها مشکل شود. در اینجا Modernizr با شناسایی اینکه چه قابلیتی بر روی مرورگر فعلی کاربر پشتیبانی میشود به شما کمک میکند تا طرح خود را بوسیله CSS3 و HTML5 آماده کنید و در عین حال از مرورگرهای قدیمیتر نیز پشتیبانی کنید.
همونطور که در بالا به آن اشاره شد، Modernizr تنها قابلیتهای پشتیبانی شده را شناسایی میکند و این تفکر که این قابلیتها را به مرورگرهای قدیمی اضافه میکند کامل اشتباه است.
برای این عمل، Modernizr از طریق 2 روش جاوااسکریپت و CSS به شما کمک میکند:
1- روش جاوااسکریپت

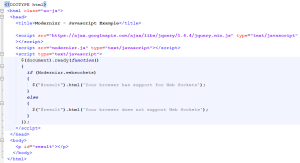
با قراردادن دستورات شرطی همونطور که در تصویر بالا مشاهده میکنید میتوانید عمل متفاوتی را درصورتی که یک مرورگر از یک قابلیت خاص پشتیبانی میکند نسبت به مرورگری که از آن پشتیبانی نمیکند انجام دهید.
در مثال بالا هنگامی که قابلیت websockets فعال باشد بوسیله جاوااسکریپت عبارت Your browser has support for Web Sockets در تگ HTML با شناسه result قرار داده میشود و در صورت عدم پشتیبانی نیز در همان مکان عبارت Your browser does not support Web Sockets نمایش داده میشود. بسیار راحت و ساده! (خصوصا زمانی که در کنار Modernizr از jQuery نیز استفاده میکنید ).
2- روش CSS
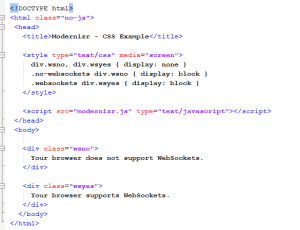
در این روش Modernizr کلاسهای CSSای را به کد شما اضافه میکند تا بوسیله آن بتوانید براحتی کار مورد نیاز خود را انجام دهید، بطور نمونه:

در مثال بالا اگر مرورگر مورد نظر از قابلیت websockets پشتیبانی نکند کلاس no-websockets به تگ HTML آن و در غیر اینصورت کلاس websockets را میگیرد و شما بسیار راحت میتوانید بوسیله آنها CSS خود را بنویسید.
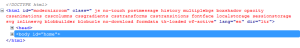
برای تفهیم بهتر کافیست تصویر زیر را مشاهده کنید:

همانطور که میبینید Modernizr کلاسهایی را به تگ HTML اضافه کرده است.
برای مشاهده مثالها و دریافت کد آنها میتوانید به این آدرس مراجعه کنید.
آنچه شما میخواهید
به احتمال بالا طرح شما تنها برخی از قابلیتهای CSS3 و HTML5 را استفاده میکند بنابراین شما نیاز نیست کتابخانه کامل Modernizr را در آن قرار دهید و تنها کافیست به این صفحه رفته و براساس نیازهای خود Modernizrتان را بسازید و از آن استفاده کنید.
در آخر
Modernizr به علت سادگی زیاد، حجم پایین باعث شده است محبوبیت زیادی را در بین طراحان وب کسب کند.
* متن بالا خلاصهای از ارائهای با همین نام میباشد که میتوانید برای مشاهده آن به این آدرس بروید ( پیشنهاد میشود ).
