Grid Design چند سالی هست که در طراحی وب مطرح شده است و استفاده از آن روز به روز بیشتر می شود.
گرید اصطلاحا به طراح های ساختار یافته و ستونی شکل افقی و عمودی گفته می شود. این روش در صنعت چاپ و به خصوص روزنامه ها و نشریات سالیان بسیاری هست که استفاده می شود.
در این نوشته قصد دارم به مزایای استفاده از Grid Design در طراحی وب اشاره کنم:
طراحی ساختارمند
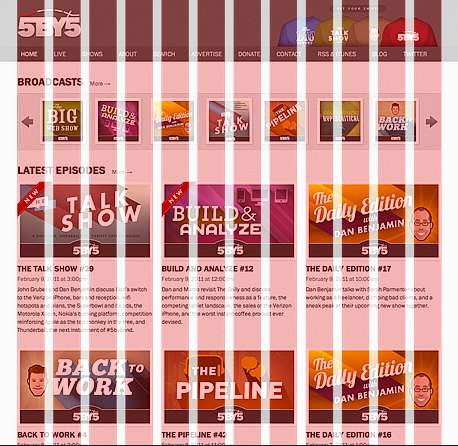
ستون های افقی و عمودی در Grid ساختار منظمی را به طرح می دهند. شاید در نگاه اول به چشم بازدیدکننده این نظم جلب توجه نکند اما این ساختار و نظم در ذهن مخاطب تاثیر مناسب خود را می گذارد. پیشنهاد می کنم جهت درک بهتر این مبحث به وب سایت 960.gs بروید و در دکمه Show Grid در نمونه های قرارداده شده کلیک کنید.
ساختارمند کردن طرح باعث انعطاف بیشتر آن می شود. شاید مهمترین دلیلی که باعث شده است در ماه های اخیر صحبت ها در مورد طراحی وب بر مبنای Grid بسیار بیشتر شود همین انعطاف پذیر بودن آن می باشد که در طرح های Responsive از آن استفاده می شود.
طراحی Responsive اصطلاحا به طرح هایی واکنش دهنده براساس موقعیت گفته می شود که مورد استفاده آن ها بیشتر برای مشاهده بر روی تبلت و موبایل هاست ( در آینده در این رابطه بیشتر می نویسم ).

توسعه سریعتر
با وجود Framework های ایجاد شده برای CSS که مبنای تمامی آن ها مبتنی بر طرح های Grid می باشد باعث شده است تا توسعه و آماده سازی وب سایت سریعتر انجام شود.
در ادامه با برخی از بهترین CSS Framework ها آشنا می شوید:
960gs یک Framework محبوب و معروف می باشد. از مزایای آن می توان به استفاده بالا از آن و وجود مستندات مناسب و حجم کم اشاره کرد. کافیست سری به وب سایت آن و توضیحات آن بزنید تا بتوانید خیلی سریع با طراحی بر مبنای Grid آشنا شده و کار خود را در این زمینه شروع کنید.
BluePrint از قدیمی های این حوزه است و از مزایای آن می توان به اطمینان ( تقریبا بدون مشکل )، ساختار مناسب و مستندات مناسب نام برد.
Bootstrap هم از CSS Framework های معروف می باشد که یکی از بخش های آن Grid Design می باشد. Bootstrap بخش های متنوعی دارد و اگر شما تنها می خواهید از ویژگی Grid Design آن استفاده کنید پیشنهاد من استفاده از یکی از 2 مورد معرفی شده در بالا هست. بخش ها و افکت های زیبا و خوب از مزایای این کتابخانه می باشد اما همین ها باعث افزایش حجم آن شده است.
اکثر Framework های آماده شده بیشتر بر مبنای اندازه و عرض 960پیکسل آماده شده اند که مناسب برای صفحاتی با اندازه وضوع 1024 می باشد. اما 1140 grid برای عرض 1140 توسعه داده شده است که برای عرض های 1280 به بالا مناسب می باشد. اگر شما نیاز به عرض بیشتری دارید این گزینه می تواند برای شما مفید باشد.
این نوشته تنها مقدمه ای بر طراحی Grid در وب بود. احتمالا در شروع کار با آن مشکلاتی خواهید داشت اما بعد از مدتی طراحی بدون Grid را تصور نمی کنید!
در همین رابطه مطالعه کنید:
- The Grid System
- GuideGuide: Free Plugin For Dealing With Grids In Photoshop
- Grid-Based Design: Six Creative Column Techniques
- Design By Grid
- 65 Resources for Grid-Based Design
این نوشته خلاصه ای از ارائه ای با همین نام می باشد که می توانید اسلایدهای آنرا در این آدرس مشاهده کنید.