طراحی مجدد وب سایت باید با هدف سهولت کاربری و اصول کاربردپذیری صورت بپذیرد. سمینار کاربردپذیری بهانه ای شد تا زمانی را برای بررسی صفحه اول سایت بانک پاسارگاد قرار بدم. در ادامه طراحی مجدد این سایت را در ۵ مرحله بررسی مشاهده می کنید ( فایل ارائه را می توانید در این آدرس مشاهده و دانلود نمائید ):
مقدمه
بانکداری الکترونیک امروزه سهم عمده و بسیار مهمی از فعالیت های الکترونیکی کاربران ایرانی را شامل می شود و با توجه به روند رو به رشد بالای اینترنت و بانکداری اینترنتی در دنیا و ایران٬ بانک ها نقش بسیار مهمی را ایفا می کنند.
در ایران نیز بانک هایی همچون ملت٬ پارسیان٬ پاسارگاد و سامان گام های نسبتا مناسبی در این راستا برداشته اند.

اما چرا بانک پاسارگاد؟
بعد از بررسی وب سایت های بانک های ایرانی٬ پاسارگاد رو از دید امکانات الکترونیک و طراحی وب سایت جز سه بانک برتر ایرانی دیدم. با بررسی بیشتر وب سایت تفکر کاربردپذیر و سهولت کاربری را می شه مشاهده کرد اما بسیاری از این ها با کیفیت بسیار پایینی اجرا و آماده شده اند. به همین منظور تصمیم گرفتم در یک بررسی کوتاه مدت بدون تغییر ساختار سایت با توجه به اصول کاربردپذیری این وب سایت را دوباره طراحی کنم. البته کمبود وقت باعث شد این کار تنها بر روی صفحه اصلی این وب سایت انجام بشه.

باز طراحی
با توجه به عدم دسترسی به آمار و ارقام و اطلاعات فنی وب سایت امکان تغییرات بزرگ وجود نداشت. بنابراین تنها با تغییرات مختصر در المان ها و جابجایی آنها این طراحی مجدد انجام شد. این در حالی هست که بخش بسیار مهم برای اجرای طرح جدید اطلاعات بدست آماده از رفتار کاربران می باشد و ما در اینجا تنها بر روی مفاهیم و استانداردهای کلی کاربردپذیری تاکید و استفاده کرده ایم.
۱- الگوی F
چند سال قبل یک تحقیق بسیار مهم نشان داد که کاربران به شکل حرف F صفحات را مشاهده و می خوانند.

با توجه به زبان فارسی که از راست به چپ نوشته می شود می توان نتیجه گرفت که کاربران فارسی زبان صفحات وب را به شکل عکس حرف F مطالعه می کنند. براساس همین اصل دو تغییر بزرگ ایجاد شد:
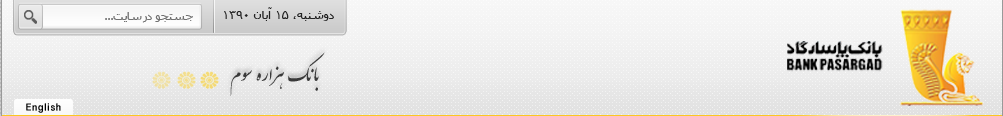
در تصویر زیر بخش Header وب سایت را قبل و بعد از طراحی مجدد مشاهده می کنید:


- قرارگیری لوگوی وب سایت در مکان استاندارد خودش یعنی بالا گوشه سمت راست
- تغییر مکان المان جستجو به سمت چپ و در کنار تاریخ روز و مشخص تر شدن بخش آنها
دیگر تغییر صورت گرفته در ساختار محتوایی صفحه اول بود :

تنها با اکتفا به الگوی F و با توجه به مهمتر بودن ستون سمت چپ ما این ستون را به سمت راست تغییر مکان دادیم. همین تغییر ساده و سریع حس بهتری را به کاربر القا می کند.

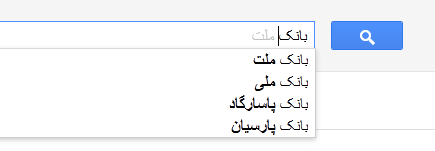
۲- کم کردن اشتباهات کاربری
اشتباهات همواره وجود دارند و جلوگیری از بسیاری از آن ها با توجه به رفتار و کاربران متفاوت تا حدی اجتناب ناپذیر است اما می توان با طراحی مناسب میزان این اشتباهات را به حداقل رساند.
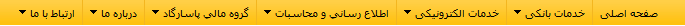
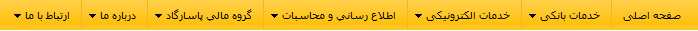
در پایین منوی اصلی بانک را قبل و بعد از تغییر مشاهده می کنید:


با کمی تغییر و بزرگتر کردن دکمه ها می توان به نتایج زیر دست یافت:
- اشتباه کمتر در کلیک روی منو ها
- خوانایی بهتر
- نمای بهتر
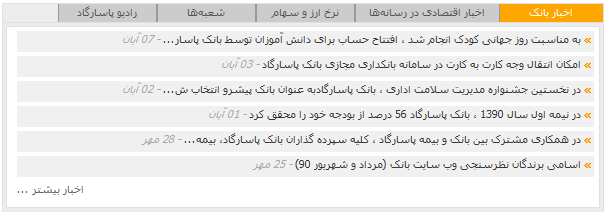
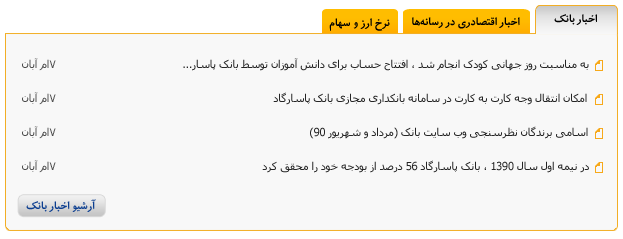
دیگر موردی که بررسی شد بخش تب های صفحه اصلی بود که در زیر مشاهده می کنید:


- تب ها بزرگتر و مشخص تر شده اند
- تب انتخاب شده کاملا مشخص است
- محتوای تب ها تمیز تر و خوانا تر شده است
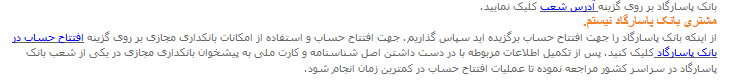
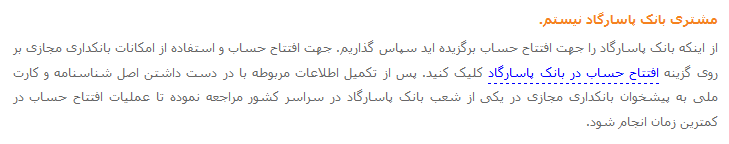
اما مورد آخر خوانایی متن هست که جز بزرگترین مشکلات وب سایت بانک پاسارگاد می تونم به همین مورد اشاره کنم. جایی که متن ها با اندازه کوچک قرار گرفته و خواندن آنها خصوصا برای کسانی که کمی مشکل بینایی دارند بسیار مشکل می تواند باشد. در ادامه در ۲ بخش نمونه تغییراتی دادیم که در تصاویر زیر قابل مشاهده هست:




- عناوین بخش ها مشخص تر شده است
- فونت ها بزرگتر شده اند
- فاصله خط ها بیشتر شده است
- لینک ها به نحوه بهتری استایل دهی شده اند
۳- ساده سازی
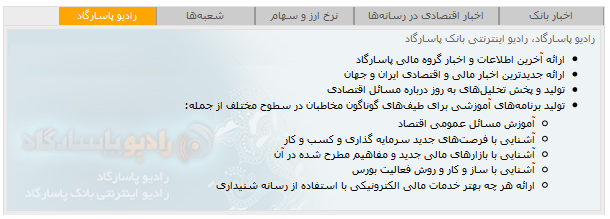
یکی از تب های صفحه اصلی سایت مربوط به رادیو پاسارگاد می باشد که قرارگیری به صورت یک تب و نمایش توضیحات آن غیر ضروری به نظر می رسد.

در وب سایت برای بخش های این چنینی ابتدا باید کاربران علاقه مند را جذب و سپس به آنها اطلاعات تکمیلی را نمایش داد. در این بخش از نظر من قرارگیری یک آیکون رادیو پاسارگاد هم باعث افزایش جذابیت و هم ساده سازی صفحه اصلی می شود.

اما در تصویر بالا نیز همانند توضیح قبل تنها یک آیکون موبایل می تواند کاربران علاقه مند را وارد بخش موبایل کرده و آنها اطلاعات تکمیلی نظیر سوالات متداول٬ دریافت برنامه مخصوص گوشی های آندروید و … را ارائه کرد.
۴- منوی راهبری
منوی راهبری یکی از مهمترین بخش های وب سایت می باشد که مسئولیت راهبری کاربر و راهنمایی آنرا در وب سایت به عهده دارد.
یکی از نکته هایی که در سایت هایی با تعداد منو و زیرمنوی زیاد وجود دارد، نمایش روند حرکت در میان زیر منو ها می باشد که در این مورد بانک پاسارگاد به خوبی آنرا انجام داده است:

نکته دیگر بسیار مهم نمایش محلی کنونی به کاربر می باشد که می تواند از چند طریق صورت بگیرد. روش اول تغییر ظاهر منوی کنونی صفحه ای می باشد که کاربر در آن قرار دارد:
![]() روش دوم نیز استفاده از منوی breadcrumb می باشد:
روش دوم نیز استفاده از منوی breadcrumb می باشد:

5- فضای سفید
اهمیت فضای سفید در طراحی یکی از اصول و قواعد مهم آن می باشد. چیزی که به کاربر اجازه تفکیک بخش ها و تمرکز می دهد.
در بسیاری از موارد می توان با فضای سفید مناسب استفاده از جداکننده های خط و رنگ را نیز حذف کرد که به سادگی و زیبایی بیشتر وب سایت منجر می شود.
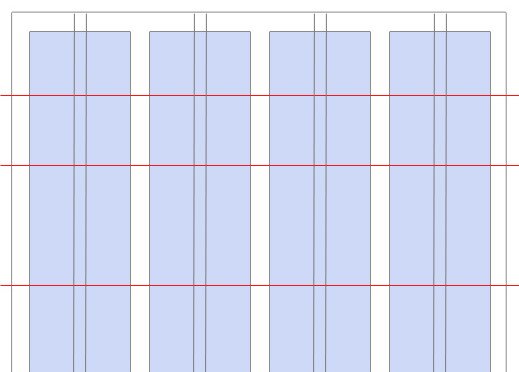
در طراحی های امروز قاعده مند شدن این فضاهای سفید نیز اهمیت بسیار زیادی یافته است و آن ها در مبحثی به نام Grid WebDesign وارد شده اند که در آینده در مورد آن بیشتر خواهم نوشت.

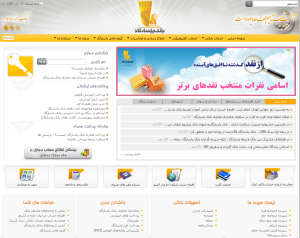
در ادامه با توجه به 5 مبحث بالا صفحه اصلی بانک پاسارگارد به شکل زیر در آمد:


نکات آخر:
- این تنها یک بازطراحی بوده براساس یکسری استانداردها بوده است و سعی شده است تا ساختار اصلی وب سایت تغییر نکند.
- آمار و رفتار کاربران در طراحی مجدد مهمترین و بهترین منبع می باشد که متاسفانه در اینجا دسترسی به آن نبود
- این طراحی مجدد برای سمینار کاربردپذیری در آبان ماه 1390 آماده شده است و تنها جنبه آموزشی دارد
- اسلاید های این ارائه را می توانید در این آدرس مشاهده و دانلود نمائید
- ارائه مشابهی هم برای وب سایت ” به سایت ” آماده شده است که می توانید در این آدرس آنرا مشاهده نمائید
در آخر نیز از همکار خوبم آقای پرهام خوشبخت که در آماده سازی این ارائه کمک بسیار زیادی به من کرد، تشکر می کنم.