وب با سرعت بسیار بالایی در حال پیشرفت است به طوری که مرورگرهایی همچون کروم و فایرفاکس با انتشار نسخه های جدید در بازه های زمانی بسیار کوتاه سعی دارند خود را با این تکنولوژی پیش ببرند.
طراحی وب سایت نیز جز بزرگی از وب محسوب می شود و امروز با ورود موبایل و تبلت شاهد تغییرات بسیار زیادی در آن هستیم. در این نوشته قصد دارم آینده ای قابل پیش بینی از مبحث طراحی وب سایت را بنویسم، اینکه در حال حاضر به چه سمتی متمایل است و چه مباحثی را در آینده بیشتر و بیشتر در مورد آنها خواهیم شنید:
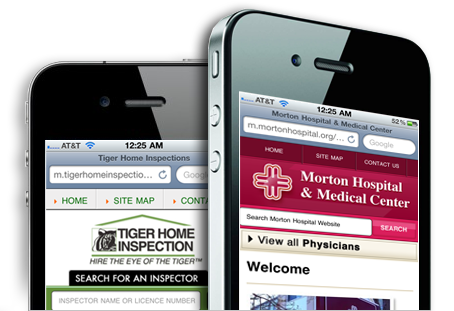
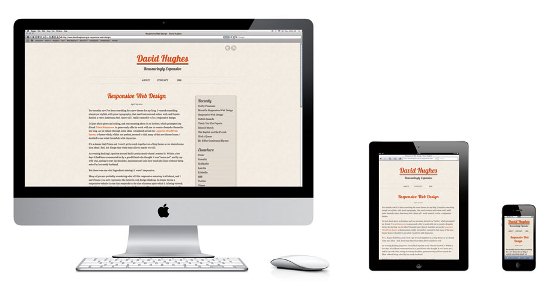
1- طراحی واکنشگرا ( Responsive )

با گسترش موبایل و تبلت ها ابتدا بسیاری از وب سایت ها با ارائه نسخه جداگانه برای موبایل و تبلت خود را با این دستگاه ها سازگار کردند. اما مبحثی که در رابطه با این موضوع وارد شد و سر و صدای بسیاری هم ایجاد کرد طراح های واکنش گرا بود. در اواخر سال 2011 شاهد مقالات و framework های زیادی در این رابطه بودیم. جایی که طرح شما براساس اندازه مرورگر کاربر تنظیم می شود و از کامپیوترهای دسکتاپ تا اسمارت فون ها را به خوبی نمایش می دهد.
2- استفاده از CSS3 و HTML5

هنوز بسیاری معتقدند این تکنولوژی ها برای طراحی وب سایت برای محیط دسکتاپ با توجه به وجود مرورگری چون اینترنت اکسپلورر غیر منطقی باشد. اما با وجود framework هایی همچون modernizr و jquery با سرعت بسیار بالایی این استانداردها به جز جداناپذیری از طراحی وب سایت منجر خواهند شد. بخصوص با ورود اینترنت اکسپلورر 10 در سال 2012.
اگر شما طراح وب سایت هستید پیشنهاد می کنم از همین امروز شروع به مطالعه در این زمینه بکنید چراکه ممکن است خیلی زود دیر شود!
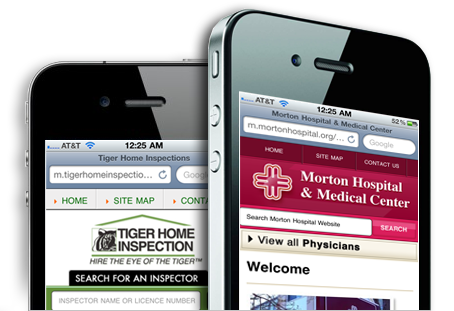
3- موبایل وب

متاسفانه بستر ضعیف مخابراتی و اینترنتی باعث شده است به این مبحث در ایران توجه مناسبی نشود. این مبحث در سال 2011 در صدر جدول قرار گرفت و روند خود را در سال 2012 نیز حفظ خواهد کرد. با کتابخوانه هایی همچون jQuery Mobile آشنا شوید. امروز جاوا اسکریپت جزئی جدا نشدنی از طراحی وب سایت شده است.
4- منوهای Fixed-Position
این موضوع در اواخر سال 2010 با بررسی های کاربردپذیری و آنالیز رفتار کاربران مطرح شد. در همین اواخر طراحی های جدید سایت های بزرگی همچون فیس بوک، گوگل ( محصولاتی هم گوگل+ و جیمیل )، توییتر و … از این موضوع پیروی شده است.
5- منوهای چند ستونه ( Mega Drop-Down )
وب سایت هایی که سرویس ها و بخش های متنوعی دارند منوهای خود را در قالب چند ستونه ارائه کردند. شما در این آدرس می توانید نمونه های جالب و زیبایی در این رابطه مشاهده کنید.
6- استفاده از فونت های غیر پیش فرض
قراردادن فونت هایی به جز فونت های پیشفرض سیستم عامل در سال 2010 بسیار زیاد شد. این روند همچنان ادامه خواهد یافت و امیدوارم در سال جدید فونت های مناسبتری هم برای زبان فارسی منتشر بشه. اگر قصد استفاده از فونت های فارسی در طراحی خود را دارید پیشنهاد می کنم این مطلب را مطالعه کنید.
7- استفاده از framework ها
frameworkها با هدف آسان و سریعتر و حرفه ای تر کردن کارها وارد می شوند. در سال 2010 شاهد ورود CSS و JavaScript Framework های بسیاری بودیم وهمین امر نشان دهنده اهمیت بسیار بسیار زیاد رابط کاربری می دهد. شاید بسیاری از شما هم اکنون هم از کتابخانه jQuery استفاده می کنید اما پیشنهاد می کنم به دنبال یک CSS Framework هم باشید.
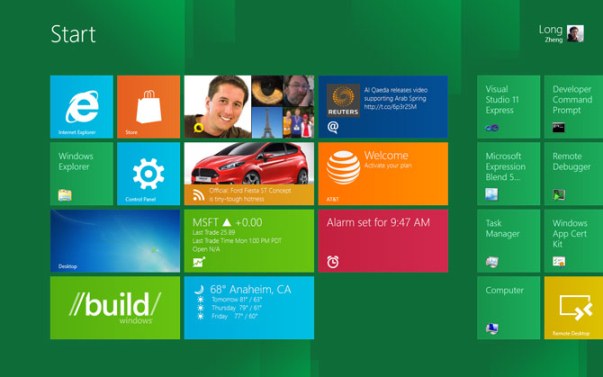
8- طراحی مترو ( Metro Design )

یکی از اتفاقات خوب سال 2012 ورود مایکروسافت ویندوز 8 خواهد بود. مایکروسافت با طراحی Metro در نسخه جدید ویندوز تعریف جدیدی را ارائه داد، طرحی کاملا Grid Base و زیبا که در آینده بسیار بیشتر راجع به آن خواهیم شنید و من پیش بینی می کنم این نوع طراحی با توجه به Finger Friendly بودنش در بخش طراحی وب سایت و به خصوص موبایل وب تحول جدیدی را ایجاد می کند.